Welcartで商品を販売するまでの具体的手順

Welcartを使って実際に商品を販売するまでやってみたのでメモしておこうと思います。
これを読めばWelcartを使ったことなくても、商品を販売するまでの一連の流れを把握することができると思います。
Contents
Welcartとは?

ワードプレスのブログやサイトにそのままショッピングカート機能をつけることができる国産のワードプレスプラグインです。
ワードプレスにショッピングカートをつける方法は他にもありますが、海外製のワードプレスプラグインも多く、国産のものは貴重です。
サンプルサイト
SSLについては、後ほど説明しますが、Welcartを使って2つECサイトを作ってみました。
どちらもサンプルサイトなので、PayPalのSandboxというテスト環境でクレジットカード決済は導入しています。
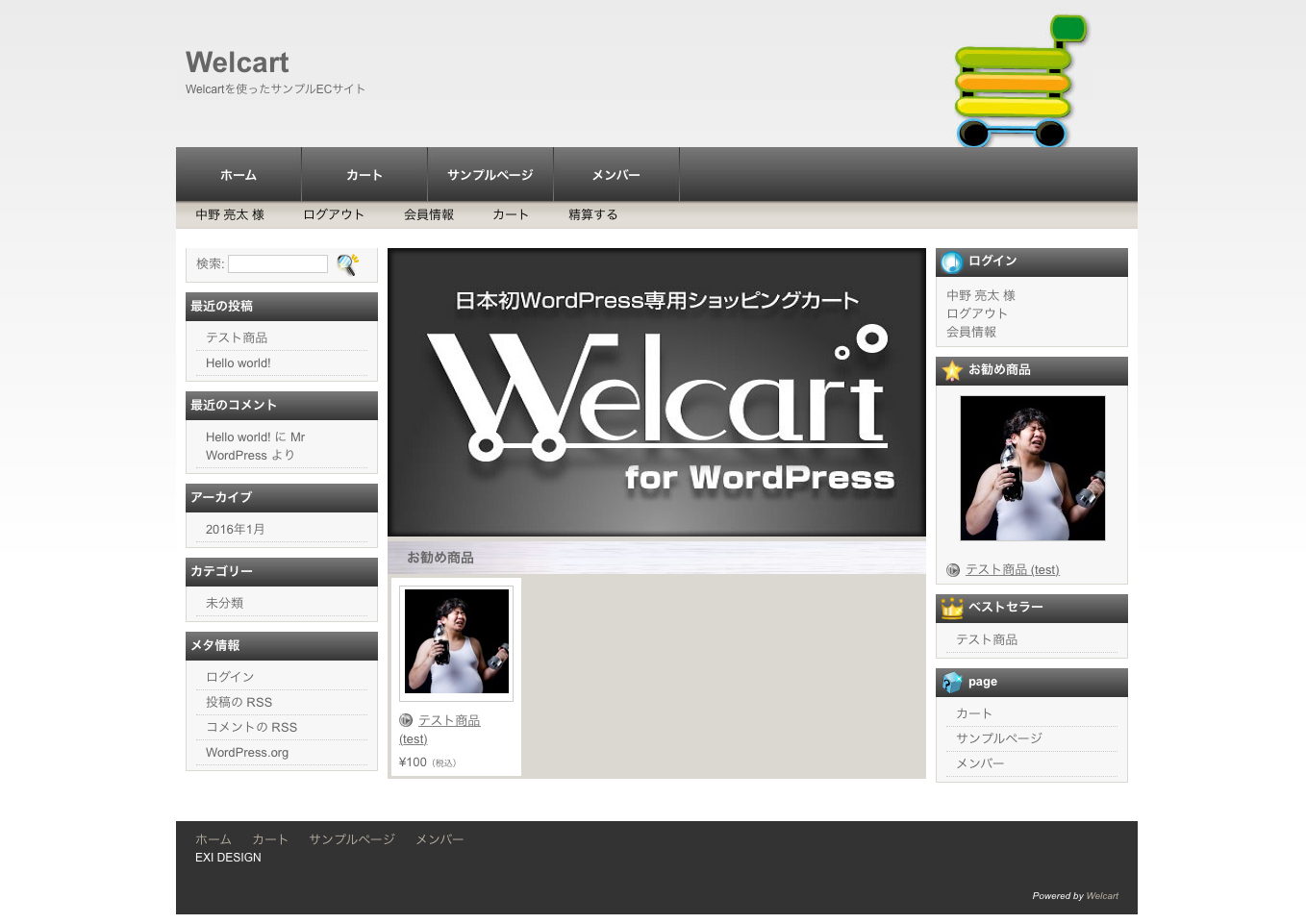
共用SSL版Welcartショッピングサイト

共用SSL版ではカートページでのみ共用SSLを導入してみました。テーマもWelcartプラグインに同梱のものを使用しています。「カート」をクリックした時のみ共用SSLを使う仕組みにしています。
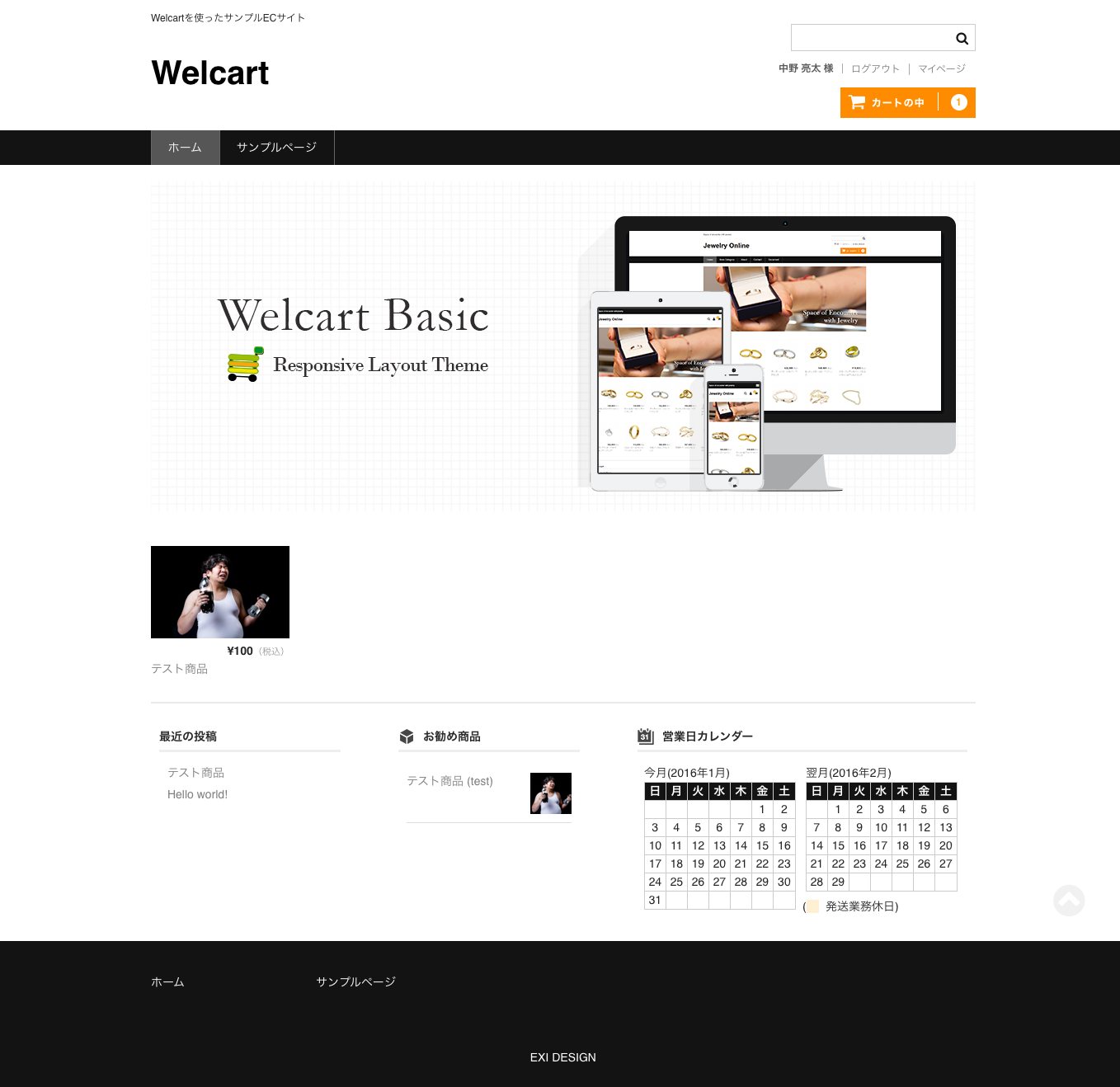
独自SSL版ECサイト

独自SSL版ではサイト全体に独自SSLを導入しています。テーマはWelcart Basicというテーマを導入してみました。さらにワードプレスのマルチサイト機能を使っての運営です。
実験環境
2つのサンプルサイトに共通する環境はこんな感じです。
| サーバー | エックスサーバー |
| WordPressバージョン | 4.4.1 |
| Welcartバージョン | 1.6.6 |
| PHPバージョン | PHP7 |
| データベース | MySQL5.5 |
1、まずはWelcartをインストール
WordPressについては理解しているものとして話は進めます。

「Welcart e-Commerce」と検索をすればワードプレスの公式からダウンロードできます。
ダウンロードしたら有効化しましょう。
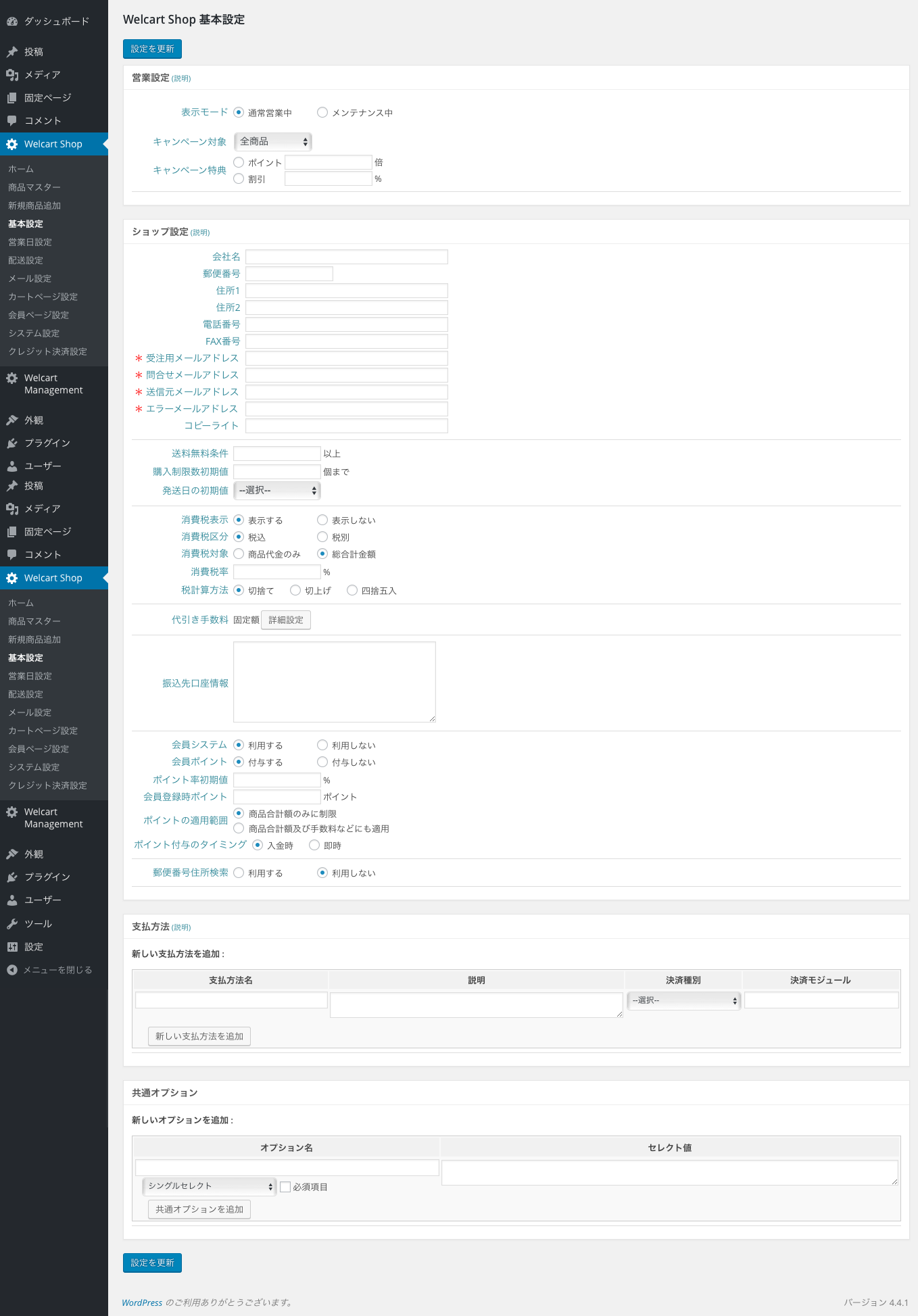
2、基本設定と配送設定を行う
早速商品登録したい気持ちは分かりますが、先に基本設定と配送設定をやらないと商品登録が正常に動作しません。
僕は、マニュアルも読まずに真っ先に商品登録をしようとして、結局二度手間になったのでここは絶対にやらなければいけない部分です。
マニュアルにも以下のように書かれていました。
Welcart を利用する上で最初に設定しなくてはいけない項目は次の通りです。特に基本設定と配送設定は商品登録よりも先に行わないと、正常に動作しません。
http://www.welcart.com/documents/install/準備 より
基本設定
後で設定を変更できますので、わかるところだけでも入力して更新します。
最低限「*」のところは入力します。

配送設定
配送方法は設定しなければ商品登録ができません。必ず設定しましょう。
ここも、後で変更できますので、とりあえず何かしらの配送名を登録する必要があります。
今回の場合「DL販売」という配送名を追加しました。

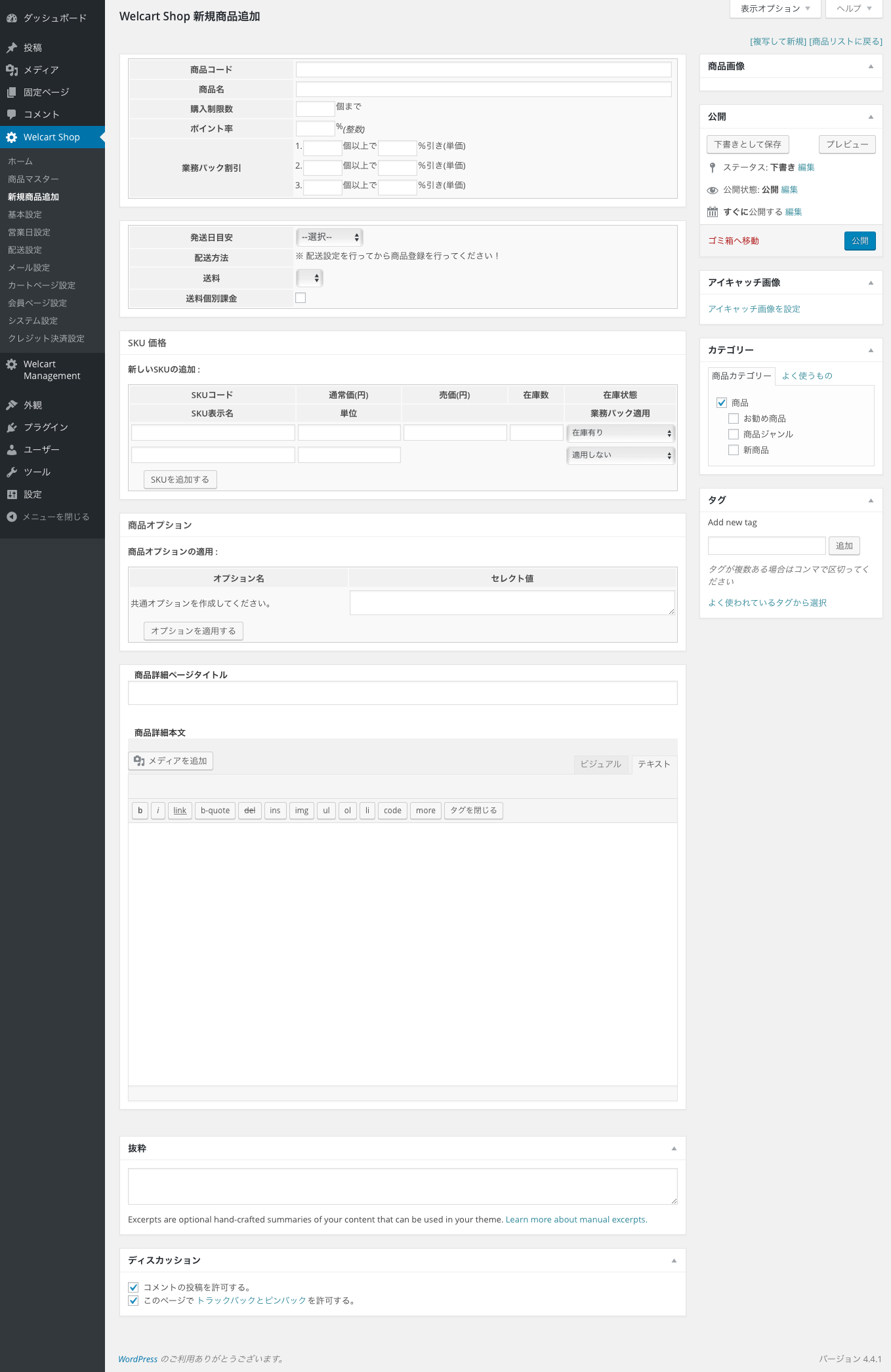
3、Welcartで新規商品追加する
商品数が多いならCSVで登録した方効率的ですが、最初は手動で登録して感覚をつかんだ方が良いです。
ここも後で変更可能なので、とりあえず最低限以下の項目を入力して公開してみます。
- 商品コード
- 商品名
- SKUコード
- 売価

あ、ちなみに商品ページは投稿記事扱いみたいです。
トップページが投稿一覧のワードプレステーマの場合はトップページに商品が出ちゃいます。ブログなんかだと、記事と商品がごちゃまぜになるので、それが嫌ならWelcart対応のテーマを使う方が無難です。
4、商品画像の紐付け
画像の紐付けは、アイキャッチか?と思いましたが、違いました。
Welcartでは、商品コードと同じ名前のメディア内の画像を自動的に商品画像として紐付けされます。
例えば、商品コードが「test」の画像を登録したい場合は、「test.jpg」など画像のファイル名を商品コード名にしてメディアにアップロードするだけでOKです。
商品のサブ画像も登録したい場合は「test–01.jpg」といった具合に、「商品コード–数字」でこれまた自動的にひもづく仕組みです。
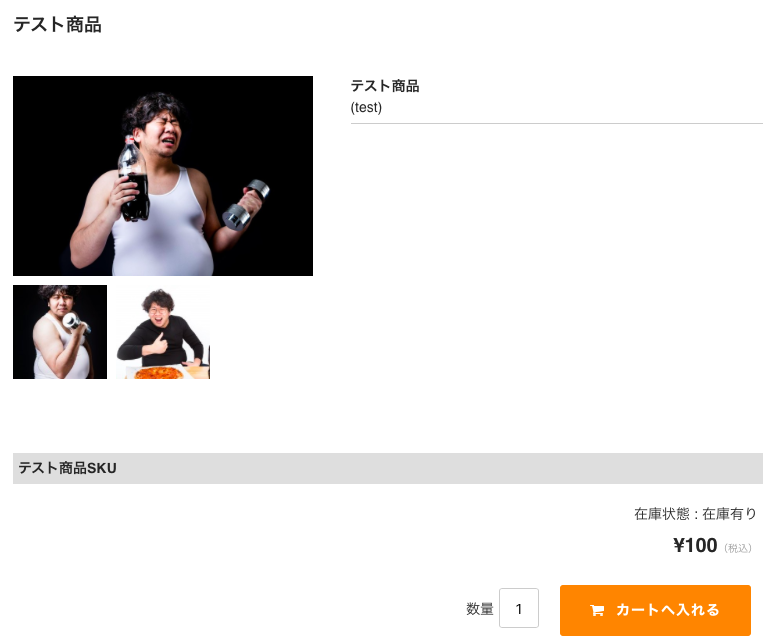
ここまでやると、以下のようなページが出来上がります。

5、SSL化する

最初から、SSL化については触れましたがここで少し詳しく説明します。
SSLというのは暗号化通信のことで、httpsから始まるURLです。ブラウザのURLの横に鍵マークのようなものが出てきます。
なぜ、このSSLが必要なのかという話はここでは詳しく書きませんが、ECサイトなどでは特にクレジットカード情報なども取り扱うため、SSLで暗号化しなければ決済サービスが使えないことが多いです。
Welcartでは様々な決済サービスに対応していますが、このSSLが必須のものも多いのでここが最初の難関かもしれません。
共用SSLで部分的にhttps化する方法
はっきり言って、あまりセキュリティー的によろしくない方法でオススメはしません。が、一応エックスサーバーでのやり方をメモしておきます。共用SSLでは利用できない決済サービスもあります。
エックスサーバーのサーバーパネル > SSL設定 > SSL設定の追加
ここで共用SSLを自由に追加可能です。追加すると、反映までにしばらく時間がかかりますがSSL用アドレスが割り振られますのでそれをコピーしてください。
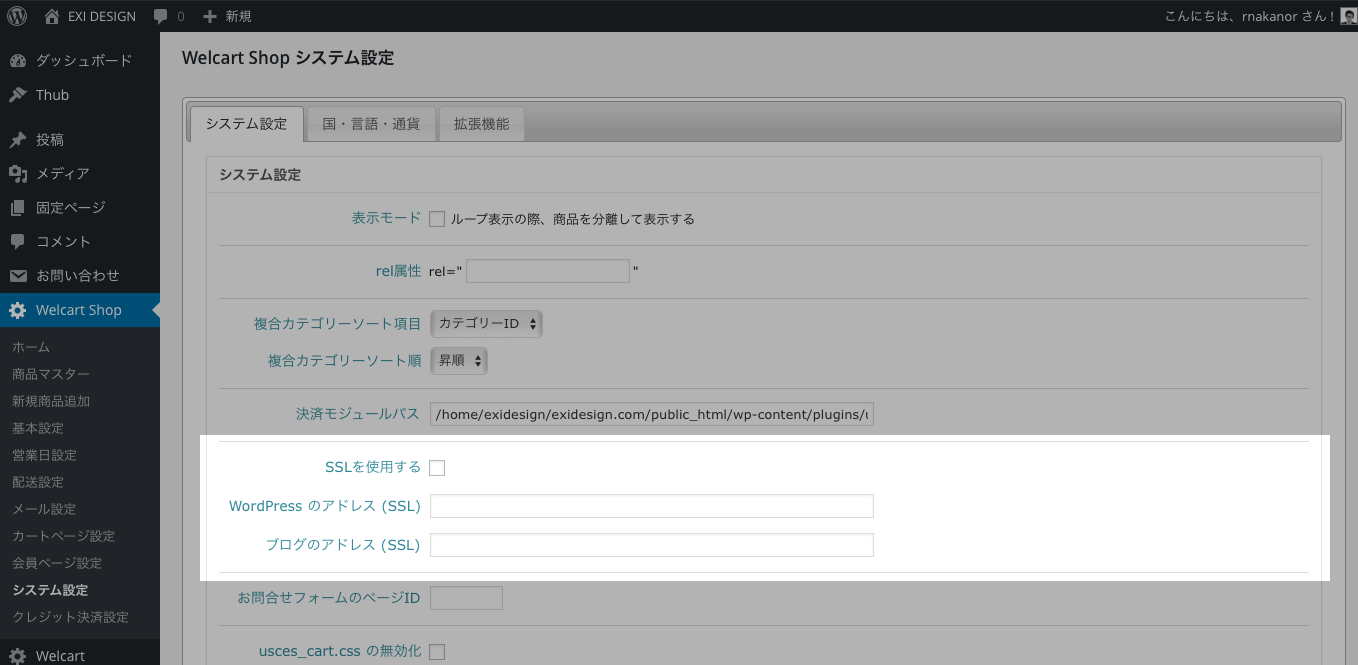
今度は、ワードプレス管理画面 > Welcart Shop > システム設定
に行き、SSLを使用するにチェックを入れて、
- WordPressのアドレス(SSL)
- ブログのアドレス(SSL)

この2つのエリアにさっきコピーしたURLを貼り付けます。
例えば、僕のサンプルサイトで言えば、共用SSLのアドレスが
https://exidesign-xsrvjp.ssl-xserver.jp/
だったので、ここに貼り付けるのは
https://exidesign-xsrvjp.ssl-xserver.jp/welcart/
になります。welcartというサブディレクトリにWPをインストールしているからこうなります。
ここまでやったら、設定を更新するだけで共用SSLでカートや会員ページのみが自動的にSSL化されます。サイト全体的にSSL化されるわけではないです。Welcartではこのように必要最低限のSSL化が可能なのです。
独自SSLでサイト全体をhttps化する方法
最も良い方法でオススメですが、多少のコストがかかります。僕が使っているエックスサーバーの場合、CoreSSLが1年間無料キャンペーンだったので、これを機に独自SSLを導入してみました。
ちなみにエックスサーバーの場合は、インフォパネル > 追加の申し込み から独自SSLの申し込みが可能です。
そーやって、独自SSLを用意できた前提で話は進めます。さっきのやり方とは全く別で、ワードプレス自体をSSL化することになりますのでWelcartは無関係です。
ワードプレスの管理画面 > 設定 > 一般
ここの以下の2つの「http」を「https」に書き換えるだけです。
- WordPress アドレス (URL)
- サイトアドレス (URL)
これでサイト全体がSSL化されます。
あとは、.htaccessでhttpにはアクセスできないように設定をした方がいいです。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
6、決済サービスを導入する
これをやるためにさっきのSSL化をしたようなものです。独自SSL化していれば選択肢は増えます。どの決済モジュールにを選ぶかによって設定方法は違います。今回はサンプルなので、PayPalエクスプレスチェックアウト決済サービスのテスト用を使ってみました。
PayPalアカウントを持っていれば、ここで簡単に作ることができました。(説明省略)
超簡単な流れを把握
実際に決済サービスごとにやり方は違いますが、簡単な流れは一緒です。
- Welcart Shop > クレジット決済設定 ここで設定をする
- Welcart Shop > 基本設定 > 支払方法 ここで支払い方法選択可能にする
この流れで、決済サービスが利用可能となり販売ができるようになります。
まとめ
ちょっと長くなったので、この辺でまとめます。
めっちゃ簡単に一連の流れをおさらいします。
- まずはWelcartをインストール
- 基本設定と配送設定を行う
- Welcartで新規商品追加する
- 商品画像の紐付け
- SSL化する
- 決済サービスを導入する
具体的にこの流れでWelcartで商品を実際に販売するまで行けます。
あとは、細かな設定ですので今回説明は省略させてもらいました。
- Welcartをインストールしたはいいけど、いまいち使い方が謎。
- 実際に販売までの手順がなんだかモヤっとしてる。
- とにかく難しそう。
こんな方の参考になれればと思います。
