OGPとTwitterカードのmetaタグの決定版

今回は、ワードプレスのOGPとTwitterカードをプラグインを使わないで、テーマから最適化してみたのでそのメモです。プラグインを使ってもいいのですが、クライアントごとにOGPとTwitterカードを毎回設定するのも面倒ですし自作のテーマに組み込みました。
Contents
OGPとは何か?
OGPがわかっている方は、読み飛ばしてください。
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitter、Google+、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
かな〜り、簡単に言うと、OGPとはサイトがシェアされた時に自動的にそのページの情報を正しく表示させるものです。FacebookやTwitterでよく出るこんなのですね。

さらに最近ではLineなどでもOGPは有効です。OGPを設定することによって、様々なSNSのタイムライン上にひときわ目立つ情報を簡単に出すことができるというわけです。
失敗したOGPのmetaタグ案1
今まで、プラグインにOGPを任せていたのでOGPの設定が分からず、様々なサイトを見よう見まねでやってみました。せっかくOGPを出すのならTwitterカードも出したいので以下のようにしてみました。
<meta property="og:title" content="タイトル" /> <meta property="og:type" content="blog" /> <meta property="og:url" content="URL" /> <meta property="og:image" content="画像URL" /> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="タイトル"> <meta name="twitter:image:src" content="画像URL">
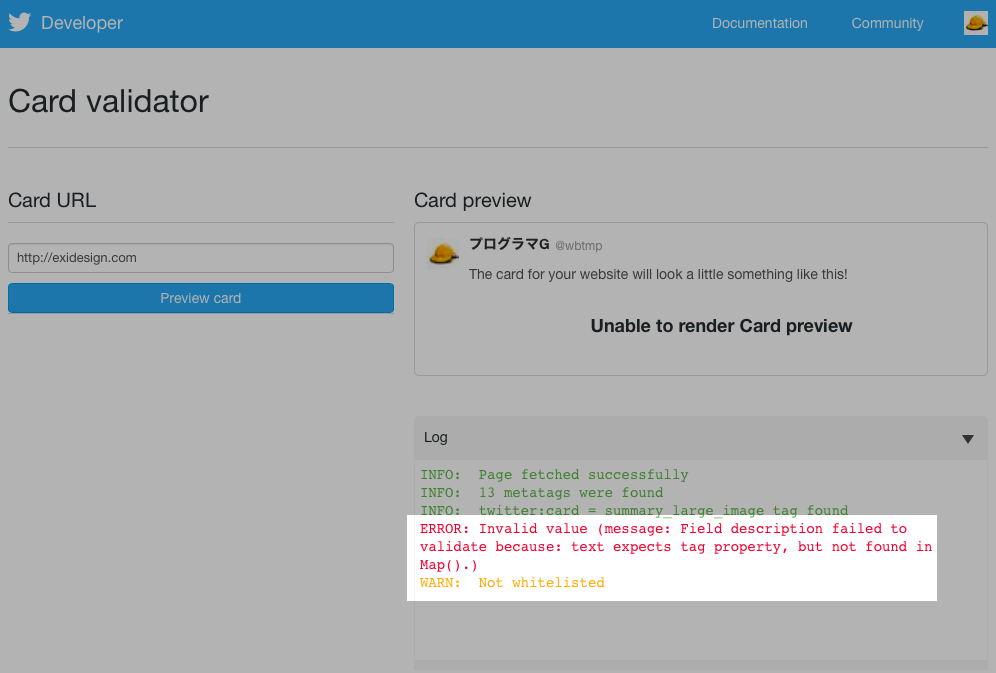
なぜか、独自の判断でDescriptionを消していたためTwitterカードでエラー。(ちなみにここでエラーチェックできます)

ERROR: Invalid value (message: Field description failed to validate because: text expects tag property, but not found in Map().)
どうやら、descriptionが無いと致命的なエラーが出るようです。
OGPのmetaタグ案2
OGPとツイッターカードにとりあえずdescriptionを追加してみました。
<meta property="og:title" content="タイトル" /> <meta property="og:description" content="説明" /> <meta property="og:type" content="article" /> <meta property="og:url" content="URL" /> <meta property="og:image" content="画像URL" /> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="タイトル"> <meta name="twitter:description" content="説明"> <meta name="twitter:image:src" content="画像URL">
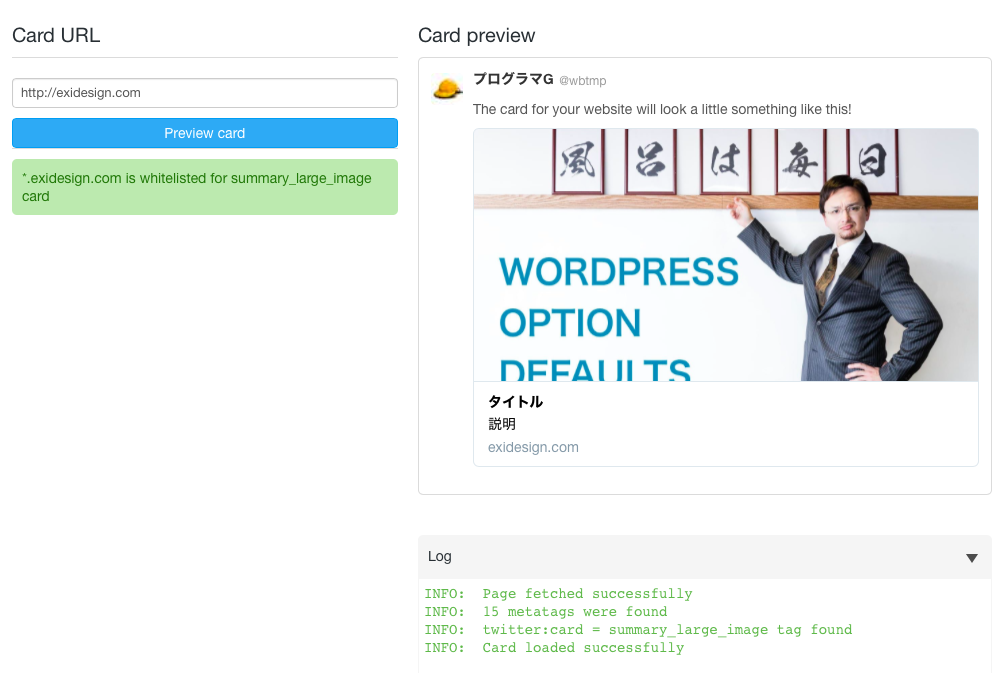
下の画像のように成功しました。OGPとTwitterカードの設定は、とりあえずこんな感じで良さげです。

OGPのmetaタグ決定版
2015年1月現在、個人的にこれがシンプルでいいなという設定をメモしておきます。
実は、いろいろと調べた結果OGPが適切に設定されている場合、Twitterカードの設定は1行でOKです。というわけで、シンプルさを求めたOGPの型は以下のようになりました。
<meta property="og:title" content="タイトル" /> <meta property="og:description" content="説明" /> <meta property="og:type" content="article" /> <meta property="og:url" content="URL" /> <meta property="og:image" content="画像URL" /> <meta name="twitter:card" content="summary_large_image">
これを、あとはワードプレスのテーマからごにょごにょすればOKです。
