ワードプレスの表示オプションのデフォルト値をテーマから設定する方法

ワードプレスを始めてインストールしたサイトで、「表示オプションの設定をするのが地味に面倒くさい。」
と感じたことはないでしょうか?
現在僕が作っているワードプレスのテーマで、表示オプションの設定をワードプレスのテーマ側からやってみたのでその方法を公開しようと思います。
Contents
ワードプレスの表示オプションとは何か?
ワードプレスの初心者であれば意外と気づかない表示オプション。一体何のことなのかと言いますとこれのことです。

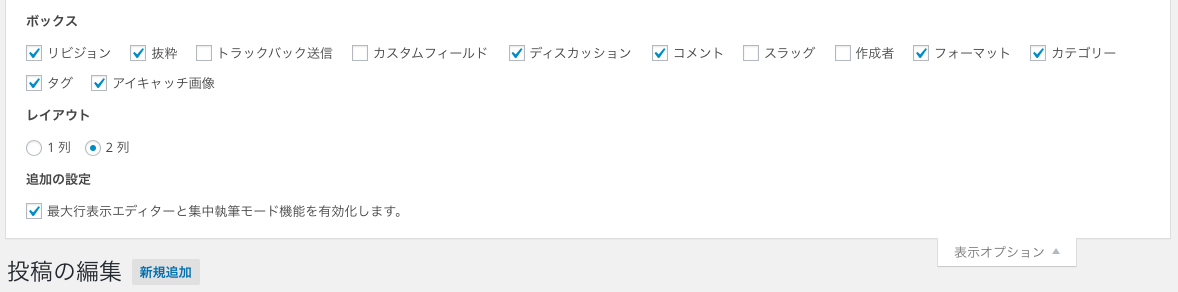
ちなみに表示オプションをクリックすると下の図のように開きます。

投稿画面上であれば、ここにチェックが入っているメタボックスだけが出現します。
なので結構大事な設定でもあります。
update_user_meta関数を使います
早速結論から入りましたが、ここチェックの有無などを管理しているのは、データベースのwp_usermetaテーブルです。そして、ここのテーブルの更新を担当しているのがupdate_user_meta関数です。
この関数の使い方は簡単で、以下のように引数を取れます。
update_user_meta( $user_id, $meta_key, $meta_value, $prev_value );
この関数の中で、データベースを実際に覗いてみて調べないとわからなかったのが、$meta_keyと$meta_valueです。
データベースを調べた結果、基本的には隠すものを$meta_valueとして保存してありました。
わかりにくいので表にしてみましょう。今回僕が初期設定したかったのは、以下の5つです。
| $meta_key | $meta_valueの型 | 説明 |
| managenav-menuscolumnshidden | 配列型
array() |
外観のメニューページの表示オプションの隠すものを保存。 |
| metaboxhidden_post | 配列型
array() |
投稿ページの隠すメタボックスを保存。 |
| meta-box-order_post | 連想配列型
array( |
投稿ページのメタボックスの並び順を保存。 |
| metaboxhidden_page | 配列型
array() |
固定ページの画面の表示オプションの隠すものを保存。 |
| meta-box-order_page | 連想配列型
array( |
固定ページの隠すメタボックスを保存。 |
例えば、すべてのユーザーの投稿ページのメタボックスを全表示したい場合はこうです。
foreach(get_users() as $user){
update_user_meta( $user->ID, 'metaboxhidden_post', array() );
}
after_switch_themeフックを使う
今回やりたかったのが表示オプションのデフォルト値をテーマから設定したかったので、after_switch_themeというテーマが有効化された時のフックに引っ掛けてみました。
function thub_switch(){
//表示オプションとメタボックスの配置
foreach(get_users() as $user){
update_user_meta( $user->ID, 'managenav-menuscolumnshidden', array() );
update_user_meta( $user->ID, 'metaboxhidden_post',
array(
'slugdiv',
'authordiv',
'postcustom',
'trackbacksdiv',
)
);
update_user_meta( $user->ID, 'meta-box-order_post',
array(
'side' => 'submitdiv,slugdiv,authordiv,postimagediv,categorydiv,tagsdiv-post_tag,formatdiv',
'normal' => 'postexcerpt,commentstatusdiv,commentsdiv,postcustom,trackbacksdiv',
)
);
update_user_meta( $user->ID, 'metaboxhidden_page',
array(
'page_eyecatch',
'postcustom',
'commentstatusdiv',
'commentsdiv',
'slugdiv',
'authordiv',
)
);
update_user_meta( $user->ID, 'meta-box-order_page',
array(
'side' => 'submitdiv,pageparentdiv,slugdiv,authordiv,page_eyecatch,postimagediv',
'normal' => 'commentstatusdiv,commentsdiv,postcustom',
)
);
}
}
add_action('after_switch_theme','thub_switch');
まとめ
今回やったことは、テーマ作成者には意外と需要がありそうなのにググってもほとんど情報が出てこなかったものです。データベースを覗いてみたらわかることも多いのですが、それが意外と面倒くさかったりしますし、自分で忘れないためにもメモしておきました。おしまい。
